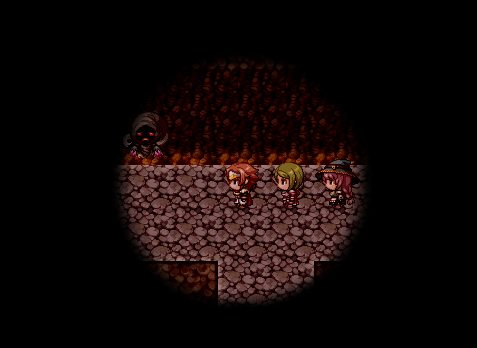
暗い洞窟や部屋を探索する時、周囲が暗いと雰囲気出ますよね。というわけで、スポットライトを簡単に実装するスクリプトを作ってみました。
1.スポットライト用画像を用意する
大きなサイズの黒い画像に透明な円を真ん中に置いた画像を用意します。

↑画像をクリックするとダウンロードできます
2.画像をインポートする
img/pictures フォルダに画像を入れてください。
3.マップイベントを作る
並列処理のイベントを作り、イベントコマンドからスクリプトを選び、以下のスクリプトをコピペしてください。
Correct_Y_Val = 1 /* 主人公の背丈を格納する変数ID */
Picture_ID = 1 /* ピクチャーのID */
Picture_Name = "spotlight" /* ピクチャーの名前 */
Picture_Zoom = 100 /* ピクチャーの拡大率 */
Picture_Blend = 255 /* ピクチャーの不透明度 */
//ここから処理
x = this.character(-1).screenX(); y = this.character(-1).screenY();
if($gameScreen.movePicture.piture){$gameScreen.movePicture(Picture_ID,1,x,y-$gameVariables.value(Correct_Y_Val),Picture_Zoom,Picture_Zoom,Picture_Blend,0,1);}
else{var img = new Image(); var divNum; var iname = $gameActors.actor(1).characterName();
img.src = "./img/characters/"+iname+".png"; (iname.match(/\$/)) ? divNum = 4 : divNum = 8;
$gameVariables.setValue(Correct_Y_Val,(img.height/divNum)/2);
$gameScreen.showPicture(Picture_ID,Picture_Name,1,x,y-$gameVariables.value(Correct_Y_Val),Picture_Zoom,Picture_Zoom,Picture_Blend,0)}
4.一時格納用変数を決める
このスクリプトではスポットライトの中心ポジションを、主人公のキャラグラフィックの背の高さに合わせて補正します。 その背丈を一時的に格納するための変数IDを決めてください。
決めたら、スクリプトの Correct_Y_Val = 1 /* 主人公の背丈を格納する変数ID */ の1の値を、先ほど決めた変数IDの値に書き換えてください。
5.できあがり
設置したマップに主人公がいると、自動的にスポットライトが主人公を追従します。

でもこのままだと周りが殆ど見えないので・・・
Picture_Zoom = 100 /* ピクチャーの拡大率 */
Picture_Blend = 255 /* ピクチャーの不透明度 */
の値を調節してカスタマイズしましょう。
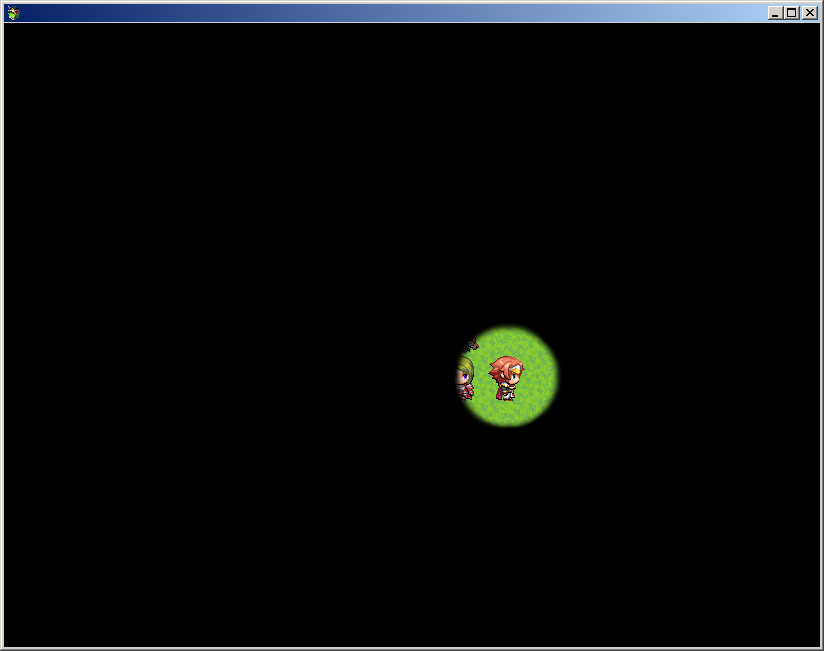
Picture_Zoomが大きいほど照らす範囲が広がり、Picture_Blendが小さいほど光を周囲に拡散します。

↑拡大率300、不透明度127にした例
6.おまけ
このスクリプトはスマホ動作は未確認です。 もし動かない場合は背丈による自動補正を無くした 以下のバージョンを使ってください。
Correct_Y = 24 /* 主人公の背丈÷2 */
Picture_ID = 1 /* ピクチャーのID */
Picture_Name = "spotlight" /* ピクチャーの名前 */
Picture_Zoom = 100 /* ピクチャーの拡大率 */
Picture_Blend = 255 /* ピクチャーの不透明度 */
//ここから処理
x = this.character(-1).screenX(); y = this.character(-1).screenY();
if($gameScreen.movePicture.piture){
$gameScreen.movePicture(Picture_ID,1,x,y-Correct_Y,Picture_Zoom,Picture_Zoom,Picture_Blend,0,1);
}else{
$gameScreen.showPicture(Picture_ID,Picture_Name,1,x,y-Correct_Y,Picture_Zoom,Picture_Zoom,Picture_Blend,0)}
以上です。ホラーゲームに使えるかも!
スペシャルサンクス
このスクリプトを作るにあたり、村人Aさん、chunkofさん、トモタカさんの助言を頂きました。
ご協力いただきありがとうございました!